Get PeakVisor App
Sign In
Share×

Scan the QR code and open PeakVisor on your phone
❤ Wishlist ×
Choose
Delete
With our easy-to-use API, you can embed a custom PeakVisor panorama directly to your website or blog to showcase your mountain pursuits.
Now that you have the URL for your panorama, it’s time to embed it on your website for your visitors to enjoy.
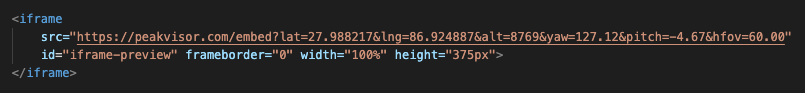
To embed a panorama into your web page, place your URL in an iframe tag within the "src" attribute.
For instance, the following snippet of HTML code has been used to embed a panorama of Mount Everest into a website: